Difference between revisions of "Shared:AnimateBody Group2"
From ipe
Gary Chang (Talk | contribs) (Created page with "== '''Emotive Monster = your project name''' == == '''Design Process''' == == '''Design Concept''' ==") |
(→Presentation) |
||
| (44 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | == '''Emotive Monster = | + | [[File:groupsPage2.jpg|850px|link=Workshop1:groups]]<br> |
| + | == '''Emotive Monster = <span style="font-size: 25px; color: #87b4b7;">WAVE</span>''' == | ||
| + | __NOTOC__ __NOTITLE__ | ||
| + | [[File:Banner_group2.jpg|850px]]<br/> | ||
| − | + | <h3>The WAVE</h3> | |
| + | ---- | ||
| + | The WAVE is an interactive transition between two spaces. The WAVE consists of long, wide ribbons, placed next to each other across the floor, each sloping up into a wall. Sensors feed real-time information, such as proximity, motion, color or even gestures, to the actuators controlling the ribbons. When the sensors are triggered, the ribbons will rotate in such a way that they create an opening. They act as one flowing wave that can guide but also surprise. The WAVE can be used in various ways, such as an entrance, hallway or art installation. | ||
| − | == '''Design Concept''' == | + | <html> |
| + | <iframe width="850" height="500" src="//www.youtube.com/embed/BFk3U8GT5mk?rel=0" frameborder="0" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | <html> | ||
| + | <iframe width="850" height="500" src="//www.youtube.com/embed/wTz0pHxVKO8?rel=0" frameborder="0" allowfullscreen></iframe> | ||
| + | </html> | ||
| + | |||
| + | [[File:RenderDome850.jpg| 850px]] | ||
| + | |||
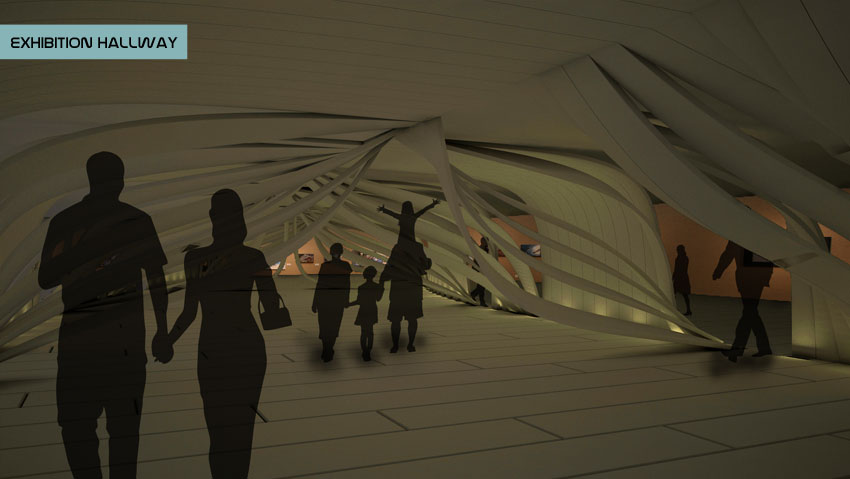
| + | [[File:RenderHallway850.jpg| 850px]] | ||
| + | |||
| + | == '''<span style="font-size: 25px; color: #87b4b7;">Design</span> Process''' == | ||
| + | {{#slideshow: | ||
| + | <div>[[Image:G2_process_workshop2_1.jpg| 850px]]</div> | ||
| + | <div>[[Image:G2_process_workshop2_2.jpg| 850px]]</div> | ||
| + | <div>[[Image:G2_process_workshop2_3.jpg| 850px]]</div> | ||
| + | |||
| + | |||
| + | |id=bar sequence=forward transition=fade refresh=4000 | ||
| + | }} | ||
| + | |||
| + | == '''<span style="font-size: 25px; color: #87b4b7;">Design</span> Concept''' == | ||
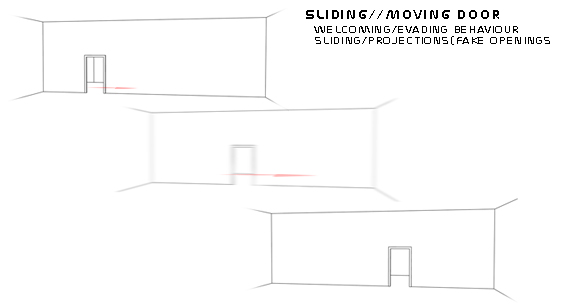
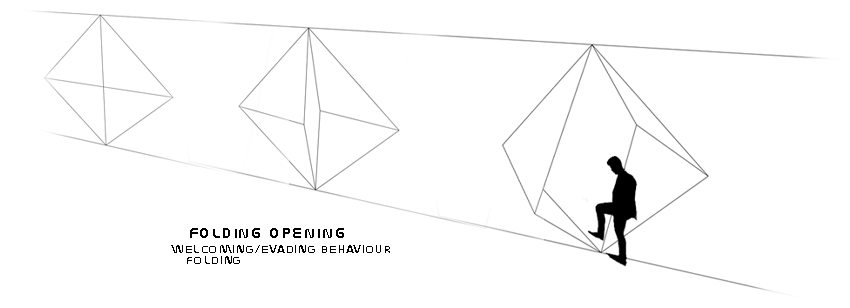
| + | {{#slideshow: | ||
| + | <div>[[Image:Group2_wave_05.jpg| 850px]]</div> | ||
| + | <div>[[Image:Group2_wave_052.jpg| 850px]]</div> | ||
| + | <div>[[Image:Group2_wave_053.jpg| 850px]]</div> | ||
| + | <div>[[Image:Group2_wave_054.jpg| 850px]]</div> | ||
| + | |||
| + | |||
| + | |id2=bar sequence=forward transition=fade refresh=3000 | ||
| + | }} | ||
| + | |||
| + | == '''<span style="font-size: 25px; color: #87b4b7;">P</span>resentation''' == | ||
| + | <html> | ||
| + | <div data-configid="11035801/6916767" style="width: 850px; height: 371px;" class="issuuembed"></div><script type="text/javascript" src="//e.issuu.com/embed.js" async="true"> | ||
| + | </script> | ||
| + | </html> | ||
Latest revision as of 13:25, 28 February 2014
Emotive Monster = WAVE
The WAVE
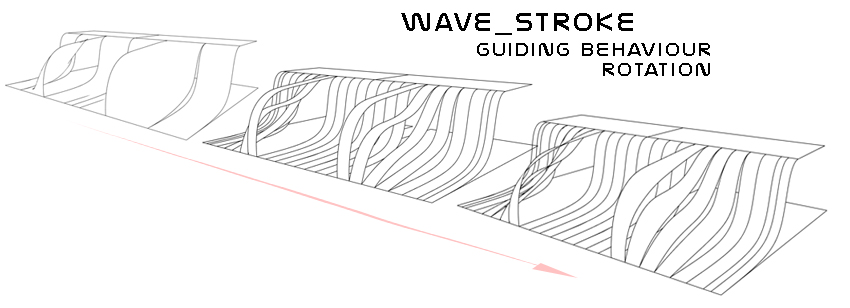
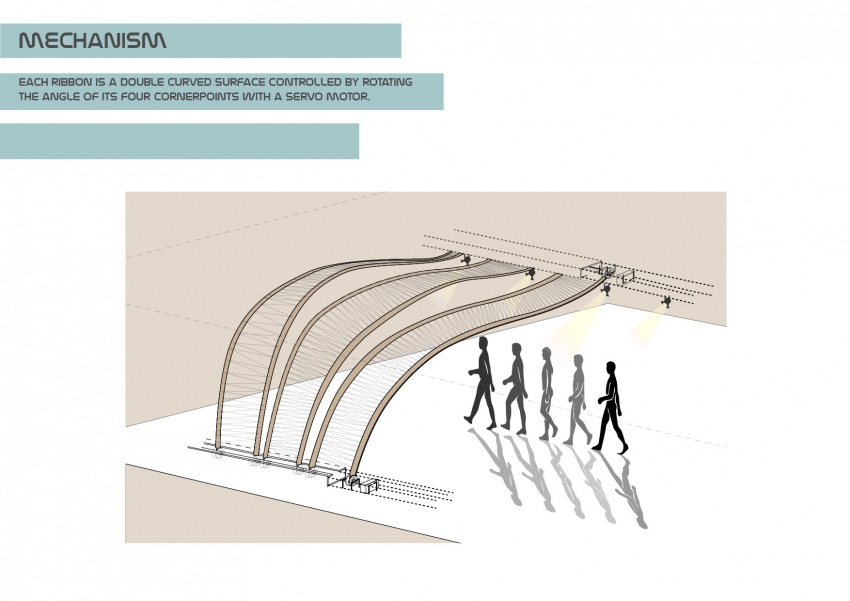
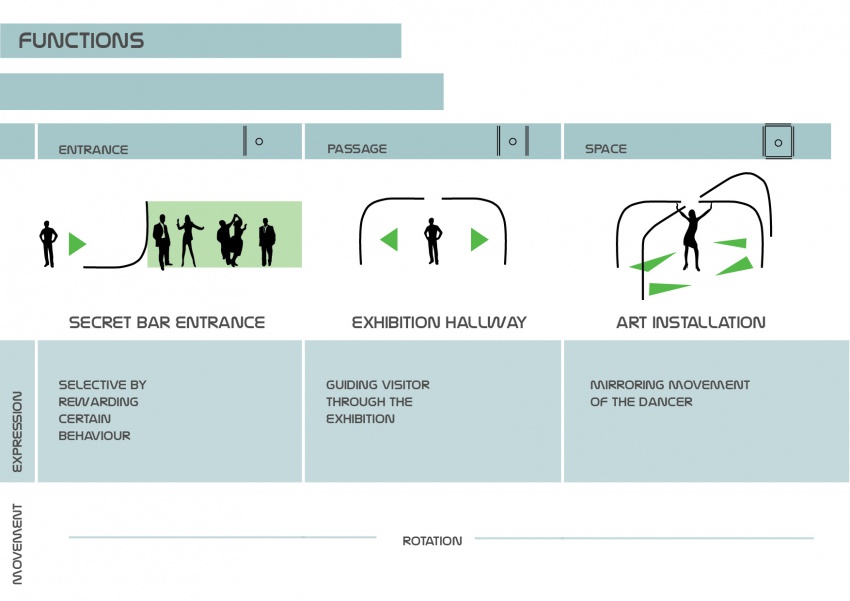
The WAVE is an interactive transition between two spaces. The WAVE consists of long, wide ribbons, placed next to each other across the floor, each sloping up into a wall. Sensors feed real-time information, such as proximity, motion, color or even gestures, to the actuators controlling the ribbons. When the sensors are triggered, the ribbons will rotate in such a way that they create an opening. They act as one flowing wave that can guide but also surprise. The WAVE can be used in various ways, such as an entrance, hallway or art installation.
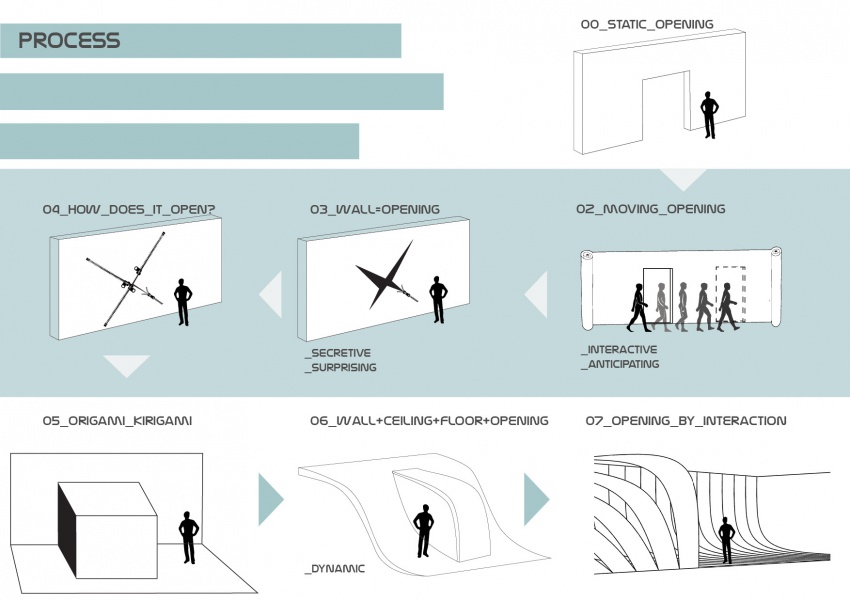
Design Process
Design Concept
Presentation