|
|
| Line 62: |
Line 62: |
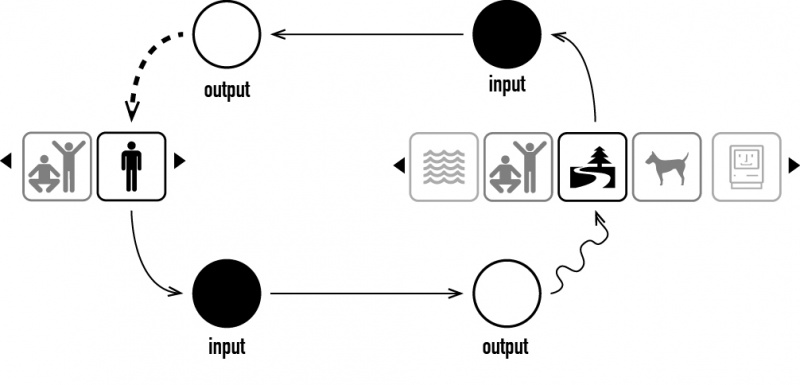
| | [[File:2014_03_20_hyperbody_diagram.jpg| 800px]] | | [[File:2014_03_20_hyperbody_diagram.jpg| 800px]] |
| | [[File:2014_03_20_hyperbody_diagram-02-02.jpg| 800px]] | | [[File:2014_03_20_hyperbody_diagram-02-02.jpg| 800px]] |
| − |
| |
| − | ==Reference==
| |
| − |
| |
| − | 1. Performative Ecologies
| |
| − |
| |
| − | <html>
| |
| − | <iframe src="//player.vimeo.com/video/3337399" width="850" height="480" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> <p><a href="http://vimeo.com/3337399">Performative Ecologies, Ruairi Glynn</a> from <a href="http://vimeo.com/user1321824">Ruairi Glynn</a> on <a href="https://vimeo.com">Vimeo</a>.</p>
| |
| − | </html>
| |
| − |
| |
| − | ‘Performative Ecologies’ creates an interaction between a series of dancing robots and visitors. Rather than being pre-choreographed, these robots are able to learn how best to attract and maintain visitors’ attention by reading the visitors’ gestures. As the robots gain experience, they can also share their knowledge with each other, dancing to each other and negotiating future performances collaboratively.
| |
| − | Reflection: The key part of this interaction is the learning process of these robots, which is achieved by a genetic algorithm. Designers tried to add a kind of artificial intelligence to the dancing robots. But from our perspective, this is still not a true intelligence because the performance of the robots is inevitably constrained by the inner coding which is already choreographed. As a result, visitors could probably foresee the reaction of robots after playing with them several times.
| |
| − |
| |
| − |
| |
| − |
| |
| − | 2. Constellaction and Light Interventions
| |
| − |
| |
| − | <html>
| |
| − | <iframe src="//player.vimeo.com/video/76479685" width="850" height="480" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> <p><a href="http://vimeo.com/76479685">CONSTELLACTION</a> from <a href="http://vimeo.com/pangenerator">◥ panGenerator</a> on <a href="https://vimeo.com">Vimeo</a>.</p>
| |
| − | </html>
| |
| − |
| |
| − |
| |
| − | {{#slideshow:
| |
| − | <div>[[File:Light Interventions1.jpg| 850px]]</div>
| |
| − | <div>[[File:Light Interventions2.jpg| 850px]]</div>
| |
| − | <div>[[File:Light Interventions3.jpg| 850px]]</div>
| |
| − | <div>[[File:Light Interventions4.jpg| 850px]]</div>
| |
| − | <div>[[File:Light Interventions5.jpg| 850px]]</div>
| |
| − | <div>[[File:Light Interventions6.jpg| 850px]]</div>
| |
| − | <div>[[File:Light Interventions7.jpg| 850px]]</div>
| |
| − | <div>[[File:Light Interventions8.jpg| 850px]]</div>
| |
| − | <div>[[File:Light Interventions9.jpg| 850px]]</div>
| |
| − | |id=bar2 sequence=forward transition=fade refresh=2000
| |
| − | }}
| |
| − |
| |
| − | [[File:Light Interventions1.jpg|280px]][[File:Light Interventions2.jpg|280px]][[File:Light Interventions3.jpg|280px]]
| |
| − | [[File:Light Interventions4.jpg|280px]][[File:Light Interventions5.jpg|280px]][[File:Light Interventions6.jpg|280px]]
| |
| − | [[File:Light Interventions7.jpg|280px]][[File:Light Interventions8.jpg|280px]][[File:Light Interventions9.jpg|280px]]
| |
| − |
| |
| − | http://www.arch2o.com/light-interventions-luzinterruptus/#prettyPhoto
| |
| − |
| |
| − | Both ‘Constellaction’ and ‘Light Interventions’ are constituted by groups of very simple units with light. In the former project, people are allowed to compose these pyramid-units in any way they want and create complicated and strong results. In the latter project, these units are placed ‘randomly’ in anonymous or unnoticed places in city to highlight these places. It is a kind of reminder and redevelopment of these unnoticed spaces without building a true thing there.
| |
| − | Reflection: In our opinion, this kind of ‘bottom-up’ design provides more space to people to interact with the products. In the process of interaction, players are designers at the same time. But in these two projects, the variety of performance of these units seems too less.
| |
BEST PROJECT(NAME):
This is the best project ever, a master-piece hasn't existed before. We would like to present this brilliant project to you. The concept is original from the idea of nothing, and start with concrete development of constructing the structure of vague...
1st Presentation:



RoboZoo: a dictionary of interaction - spatial sketches
RoboZoo aims to define different kind movements. We building small prototypes based on simple rules to explore and define vocabulary of interaction. We want to discover the spatial and technological qualities.
roboZOO from ◥ panGenerator on Vimeo.
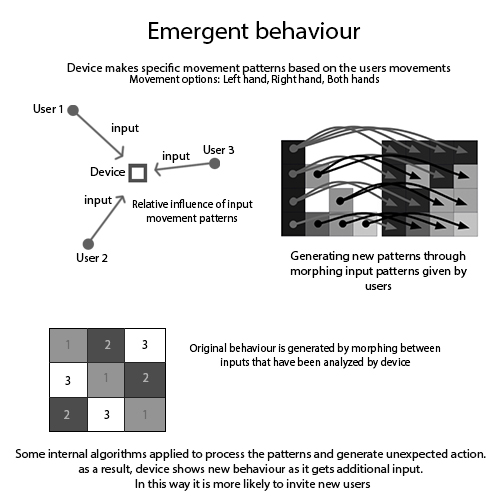
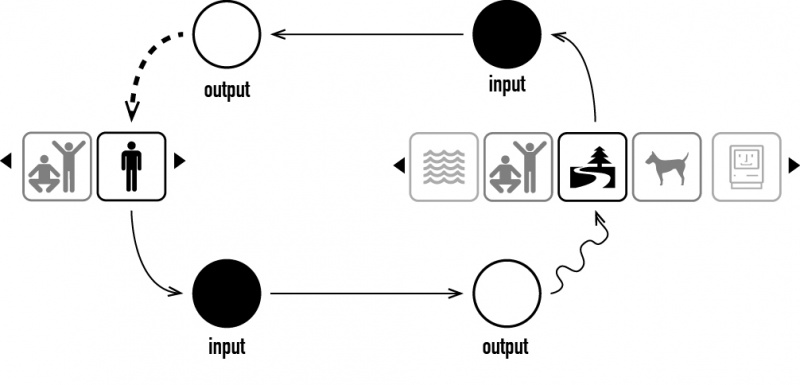
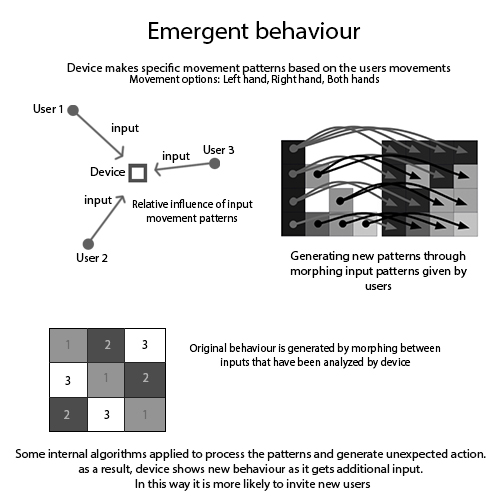
Rules: Emergent Behavior

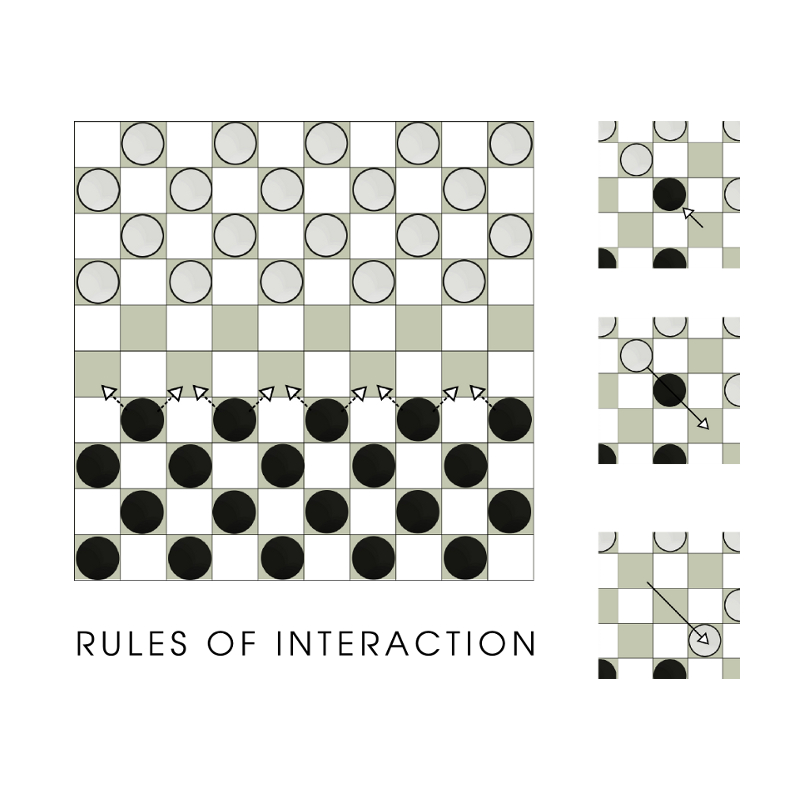
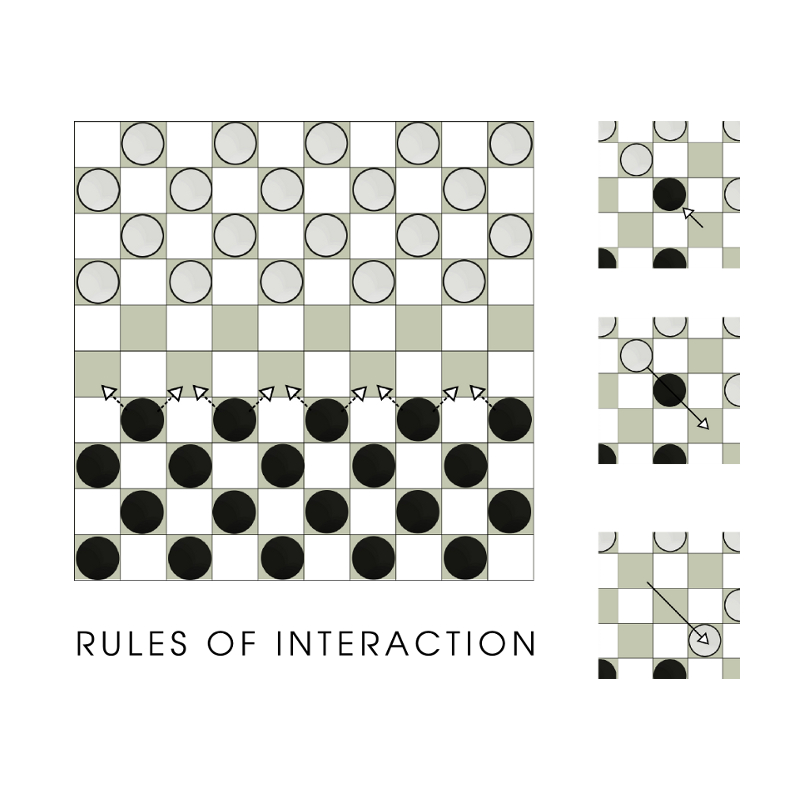
Rules: a tool for interaction - based on draughts playing
Simple constraints can accommodate desired communication. Rules are set to create the area within which the interaction can happen. Discovering and understanding the rules of the game helps user to communicate. As an example can serve this board game: simple rules summary indicates how the game should be played. The user is free to express himself within certain general framework.

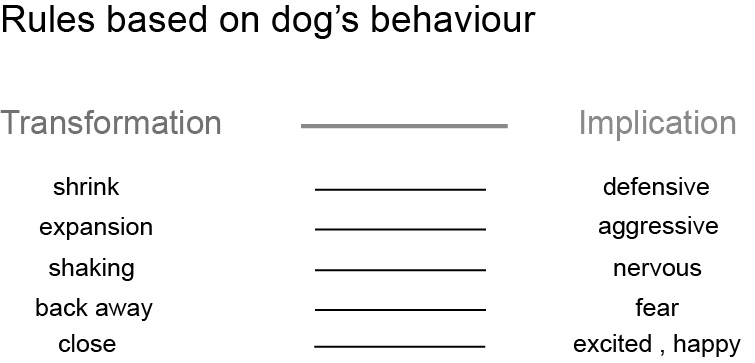
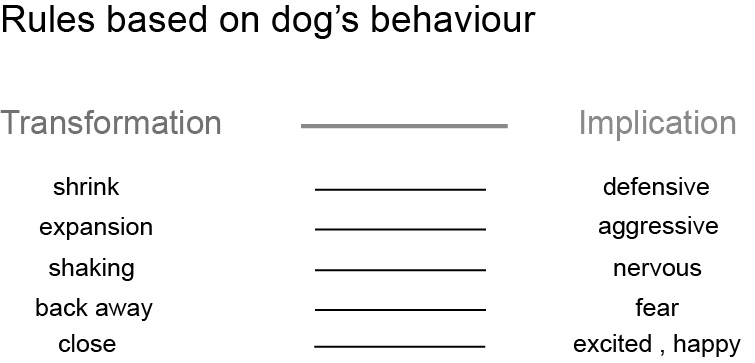
Rules: a tool for interaction - based on dog's behaviour

Why?
The way we communicate with one another is often based on how much we have in common, how much we know about one another and what language, customs and non-verbal expressions are used.
This installation's aim is to mediate rather irrational people's expressions at a distance. The distance can be physical but also mental. For example people from different cultures can communicate on certain abstract level by use of these mediators.
How?
The design uses its own universal language originating in the functionality of its own body. This body is perceived by humans that wish to communicate. The reactions of the design to humans expressions are not exact copies of them but more a metaphoric reinterpretation.
What?
The proposed design is an art installation located in different museums over the world. The design that you interact with, is translating the behavior of the visitors to the similar design located on another part of the globe. These expressions are interpreted by the design' own, abstract language, which the visitors have to explore and discover. The robots themselves might be capable of learning and adapting, so that over the course of the exhibition, different languages start to become more and more alike.