Difference between revisions of "project02:PROTORYPE"
| Line 8: | Line 8: | ||
<div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:15px; " align="center"> | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:15px; " align="center"> | ||
| − | [[project02: | + | [[project02:PROTORYPE|'''PRESENTATION''']] |
</div> | </div> | ||
| Line 25: | Line 25: | ||
<div style="float:left; width: 850px;"><br> | <div style="float:left; width: 850px;"><br> | ||
| − | == ''' | + | == '''The user is the explorer''' == |
| − | + | <strong>Explorer</strong> | |
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | The users are explorers. The context change how people behave in it and it changes the behavior of the users. The Living Room wants interaction with the user to emerge her/him in the experience | |
| − | < | + | <div style="margin-left:215px">[[File:Explorer.jpg|420px]]</div> |
| − | + | ||
| − | + | ||
| − | + | == '''Behavior''' == | |
| − | + | <strong>Main Goal</strong> | |
| − | + | ||
| − | </ | + | |
| − | + | Changing the users perception of the everyday environment | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | [[File:Morphing.jpg|850px]] | ||
| − | < | + | <strong>Interaction</strong> |
| − | < | + | |
| − | + | ||
| + | [[File:Interaction_user.jpg|850px]] | ||
| − | < | + | <strong>Movement</strong> |
| − | < | + | |
| − | + | ||
| − | < | + | Transformation - transition different configuration<br> |
| − | < | + | Shiver through whole body<br> |
| − | + | Local (group) response: inflating and deflating | |
| − | < | + | <strong>Breathing</strong> |
| − | < | + | |
| − | + | ||
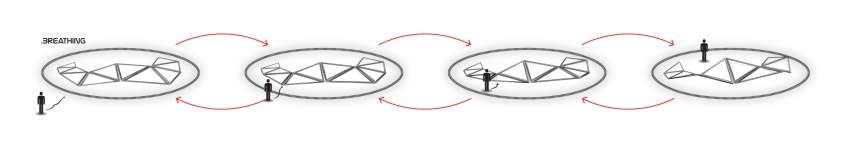
| − | + | [[File:Breathing.jpg|850px]] | |
| − | < | + | |
| − | < | + | <strong>Arm</strong> |
| − | </ | + | |
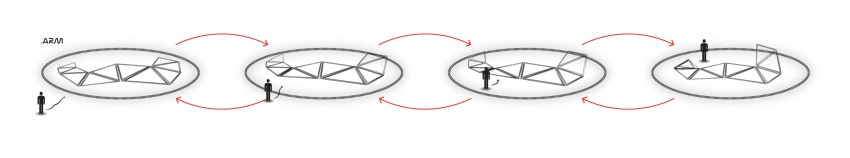
| + | [[File:Arm_combined.jpg|850px]] | ||
| + | |||
| + | <strong>Shelter</strong> | ||
| + | |||
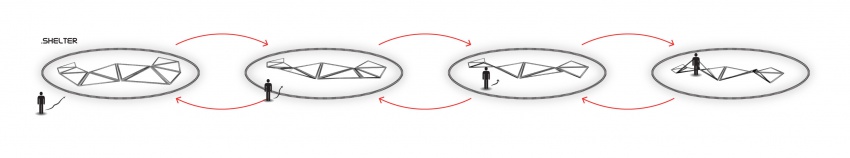
| + | [[File:Shelter_combined.jpg|850px]] | ||
| + | |||
| + | <strong>Lights</strong> | ||
| + | |||
| + | General: more air through hoses/installation, more light<br> | ||
| + | Guiding: flickering<br> | ||
| + | Communication between users > (same) colour connecting people | ||
| + | |||
| + | <strong>Interaction Distances</strong> | ||
| + | |||
| + | 01. Movement - IR Sensor, attached to the ceiling<br> | ||
| + | 02. Movement + Lights - IR Sensor, attached to the ceiling<br> | ||
| + | 03. Microscale - IR Sensor, LDR Sensor attached inside the inflatables | ||
| + | |||
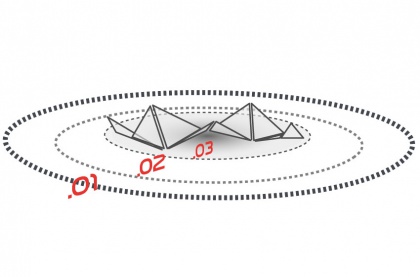
| + | <div style="margin-left:215px">[[File:Interaction Distances.jpg|420px]]</div> | ||
| + | |||
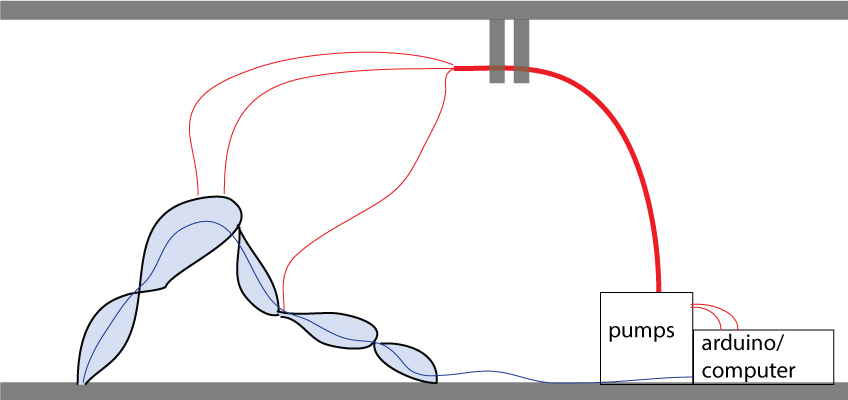
| + | == '''Set-Up''' == | ||
| + | <strong>Set-Up A</strong> | ||
| + | |||
| + | [[File:Set-UpA.jpg|850px]] | ||
| + | |||
| + | <strong>Set-Up B</strong> | ||
| + | |||
| + | [[File:Set-UpB.jpg|850px]] | ||
Latest revision as of 13:32, 23 June 2014
PRESENTATION
THE IDEA
The user is the explorer
Explorer
The users are explorers. The context change how people behave in it and it changes the behavior of the users. The Living Room wants interaction with the user to emerge her/him in the experience
Behavior
Main Goal
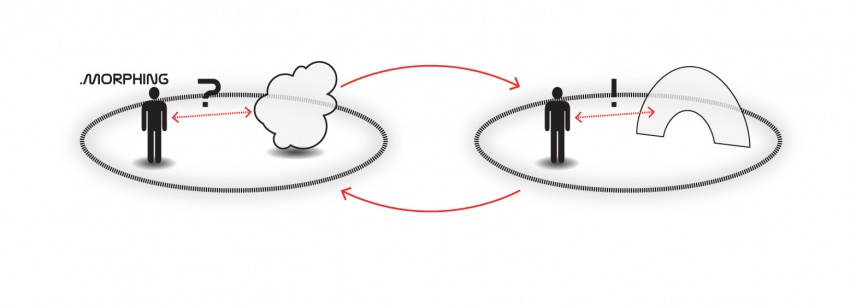
Changing the users perception of the everyday environment
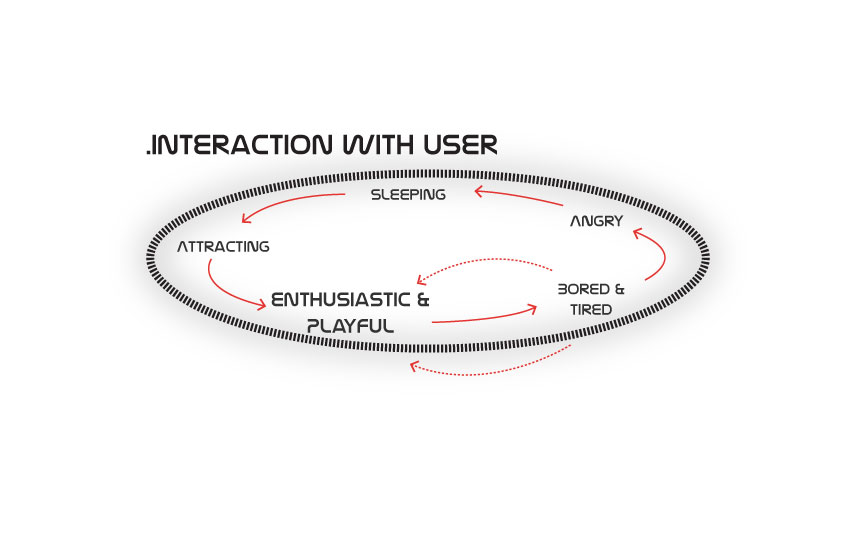
Interaction
Movement
Transformation - transition different configuration
Shiver through whole body
Local (group) response: inflating and deflating
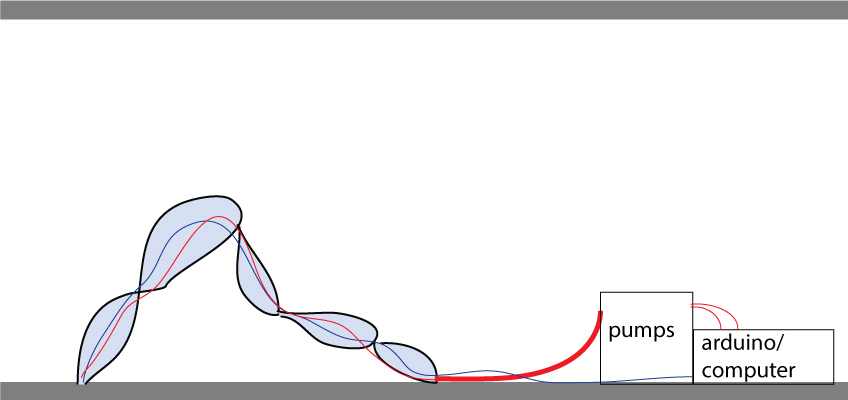
Breathing
Arm
Shelter
Lights
General: more air through hoses/installation, more light
Guiding: flickering
Communication between users > (same) colour connecting people
Interaction Distances
01. Movement - IR Sensor, attached to the ceiling
02. Movement + Lights - IR Sensor, attached to the ceiling
03. Microscale - IR Sensor, LDR Sensor attached inside the inflatables
Set-Up
Set-Up A
Set-Up B