Difference between revisions of "project03:Diagrams"
From ipe
| Line 1: | Line 1: | ||
__NOTOC__ __NOTITLE__ | __NOTOC__ __NOTITLE__ | ||
| − | + | [[File:Logo diagrams 2.jpg|850px]] | |
| − | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: | + | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 0px; border: 0px;"> |
| − | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:22.5px; " align="center"> |
[[project03:Frontpage|'''The Project''']] | [[project03:Frontpage|'''The Project''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:22.5px; " align="center"> |
[[project03:Diagrams|'''Diagrams''']] | [[project03:Diagrams|'''Diagrams''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:22.5px;" align="center"> |
[[project03:Prototype|'''Prototype''']] | [[project03:Prototype|'''Prototype''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:22.5px;" align="center"> |
[[project03:Exploration|'''Exploration''']] | [[project03:Exploration|'''Exploration''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right: | + | <div style="float:left; width: 150px; height 30px; border: 1px solid #aaa; margin-right:0px;" align="center"> |
[[project03:Case Study|'''Case Studies''']] | [[project03:Case Study|'''Case Studies''']] | ||
</div> | </div> | ||
Revision as of 15:22, 28 March 2014
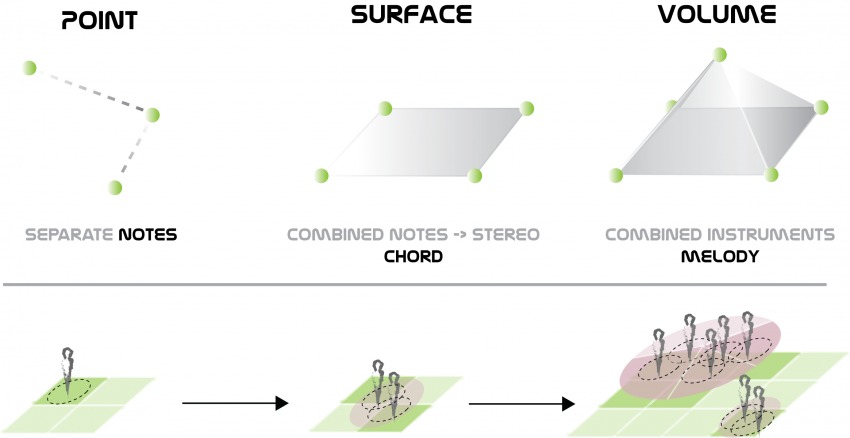
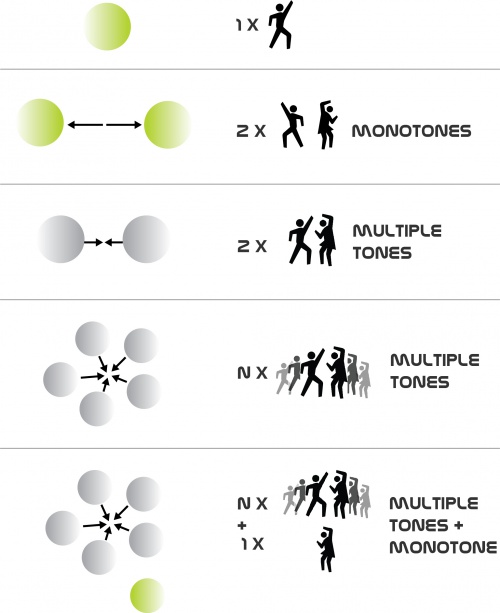
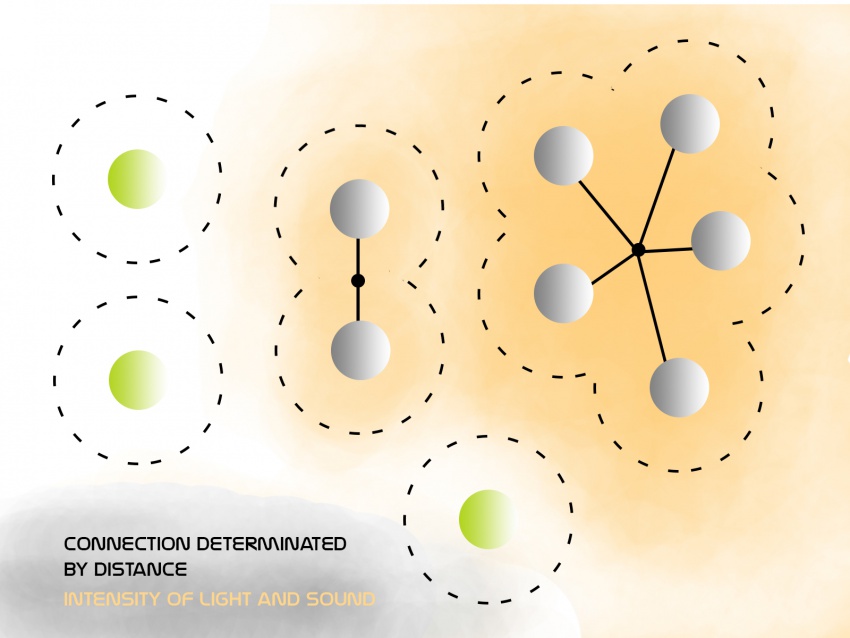
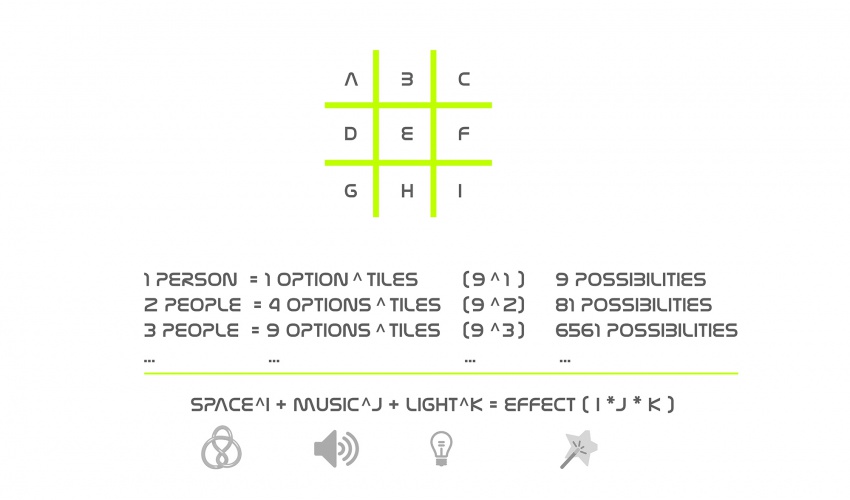
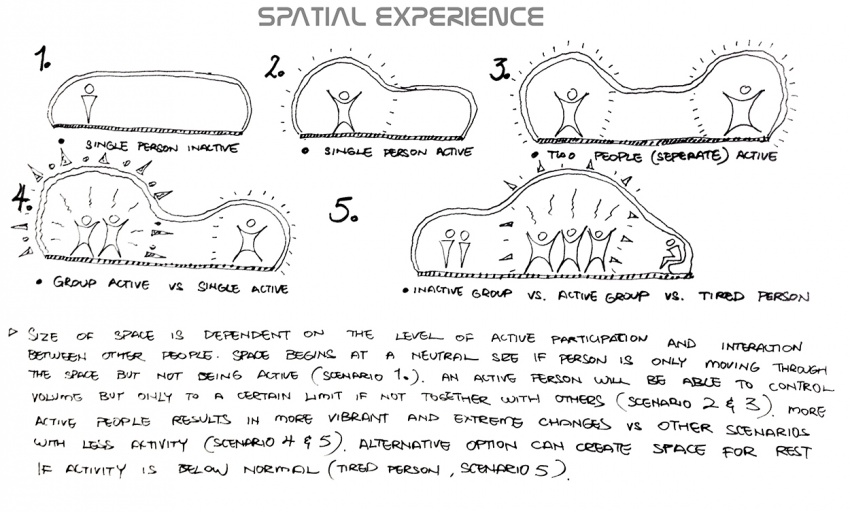
DIAGRAMS
How does it work?