Difference between revisions of "project03:Diagrams"
From ipe
| Line 2: | Line 2: | ||
[[File:LOGO 3 1.jpg|850px]] | [[File:LOGO 3 1.jpg|850px]] | ||
| − | < | + | <html> |
| − | + | <style> | |
| − | [[project03:Frontpage|''' | + | div#headercontainer { |
| + | width: 850px; | ||
| + | height: 450px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -25px; | ||
| + | padding: 0px; | ||
| + | border: 2px; | ||
| + | color: #0066CC; | ||
| + | background: white url(http://ipe.hyperbody.nl/images/7/7b/LOGO_222.jpg); | ||
| + | } | ||
| + | |||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | height: 30px; | ||
| + | border: 2px solid #FFFFFF; | ||
| + | margin-left: 10px; | ||
| + | margin-top: 400px; | ||
| + | background: #333333; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | div#mainbutton { | ||
| + | float: left; | ||
| + | width: 120px; | ||
| + | height: 30px; | ||
| + | border: 0px solid #FFFFFF; | ||
| + | margin-right: 15px; | ||
| + | margin-top:80px; | ||
| + | align: center; | ||
| + | background: black; | ||
| + | opacity: 0.9; | ||
| + | } | ||
| + | div#headercontainer a:link {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:visited {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:active {color: white; text-decoration: none; opacity: 1;} | ||
| + | div#headercontainer a:hover {color: white; text-decoration: none; opacity: 1;} | ||
| + | </style> | ||
| + | </html> | ||
| + | <div id="headercontainer"> | ||
| + | <div id="button" align="center"> | ||
| + | [[project03:Frontpage |'''SOUND''']] | ||
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project03:Diagrams|''' | + | [[project03:Diagrams|'''HOW IT WORKS''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project03: | + | [[project03:Exploration|'''TESTING''']] |
</div> | </div> | ||
| − | <div | + | <div id="button" align="center"> |
| − | [[project03: | + | [[project03:Prototype|'''PROTOTYPE''']] |
| + | </div> | ||
| + | <div id="button" align="center"> | ||
| + | [[project03:Case Study|'''CASE STUDIES''']] | ||
</div> | </div> | ||
| − | |||
| − | |||
</div> | </div> | ||
| − | |||
<br> | <br> | ||
Revision as of 11:01, 16 May 2014
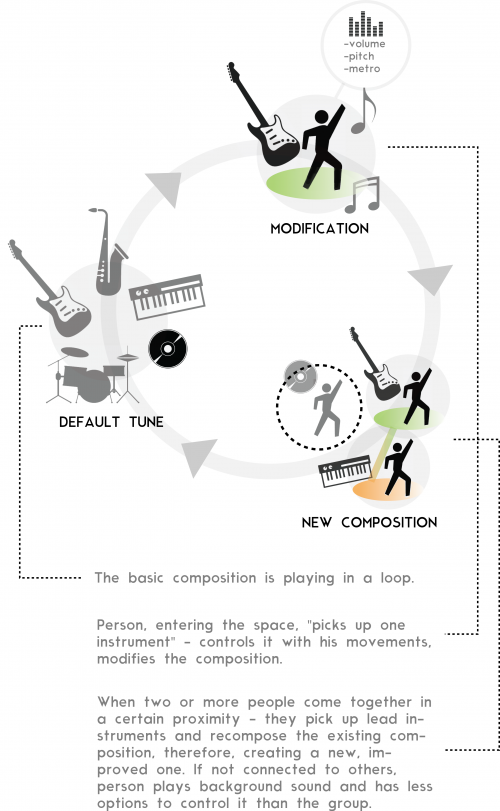
How does it work?